
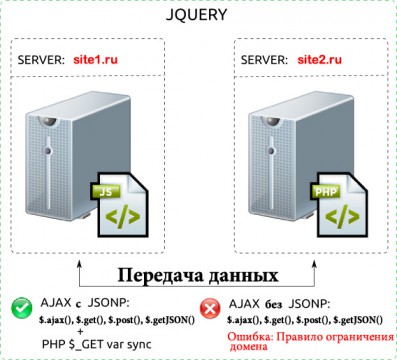
Межсайтовый (cross-domain) ajax запрос подразумевает получение данных с сайта site2.ru для сайта site1.ru. Обычные ajax запросы работать не будут в связи с политикой безопасности, но в jQuery начиная с версии 1.5 появилась возможность отправлять кросс доменные запросы на ajax и получать ответ в JSON.
При использовании JSON мы можем обращаться к любому домену но результат прийдет в виде json ответа и мы не как не сможем его обработать. JSONP предлагает передавать серверу имя функции и получать не голые данные, а обернутые в эту же функцию данные. Например при отправки запроса на http://site2.ru/data.json?callback=parseFunction мы отправляем название callback функции - parseFunction и получаем некий ответ parseFunction({'result': 2, 'error': false}), после чего jQuery вызовет функцию parseFunction для парсинга результата.
Рассмотрим все это детально на примере, сделаем запрос который будем отправлять с сайта site1.ru на site2.ru и получать некий ответ в json.
HTML
Создадим простую страничку и подключим библиотеку jQuery:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Cross-domain ajax с помощью jQuery - Frameworks.su</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js" ></script>
<script src="/js/script.js" ></script>
</head>
<body>
<div class="text">Количество чего либо на сервере site2.ru - <span class="counter"><span></div>
</body>
</html>
PHP
Теперь мы нужно создать объект JSON с данными, в PHP. Предположим, что у нас на сервере site2.ru хранится некий счетчик, мы будем его запрашивать с сайта site1.ru и получать просто число (количество чего либо). Обратите внимание, что мы должны создать объект JSONP, вместо обычного объект JSON.
// Создаем массив с данными которые хотим отправить json ответом
$data = array(
'counter' => 5,
);
//Переводим масив в JSON
$json_data=json_encode($data);
// Выставляем кодировку и тип контента
header("Content-type: application/json; charset=utf-8");
//JSONP - делаем JSONP объект
echo $_GET['callback'] . ' (' . $json_data . ');';
Сохраните файлик как counter.php и залейте его на сервер site2.ru
JAVASCRIPT
Теперь нужно вызвать $.ajax в jQuery как описано ниже:
$(document).ready(function () {
$.ajax({
type: "GET",
url: "http://site2.ru/counter.php?callback=?",
dataType: 'jsonp',
success: function (data){
$('.text .counter').html(data.counter);
}
});
});
Если не указывать функцию обратного вызова, а просто написать callback = ? - то название функции jQuery подставить автоматически, но также можно явно указать название функции, например callback=parseFunction.
Теперь запустите HTML файл на сайте site1.ru. Вы должны получить ответ от сервера с json данными. Использовать этот кросс-браузерный ajax можно также и для $.getJSON, $.ajax, $.post и $.get.
P.S. Не забудьте в примере заменить site2.ru - на название своего удаленного сервера, к которому делаете запрос.
Если у вас есть какие-либо вопросы или дополнения, пишите в комментариях ниже.
 Frameworks.su Шпаргалка вебмастера
Frameworks.su Шпаргалка вебмастера
Вероятней всего тип контента в этом случаее должен быть application/javascript
А как передать данные обратно?
Если вы хотите передать входящие данные обратно js то укажите их в файле php в переменную $data